
個人の能力値や製品のスペック比較などでよく使われるレーダーチャート。今回はスプレッドシートに入力した値を元にレーダーチャートを作成する方法と手順について解説します。
レーダーチャートとは
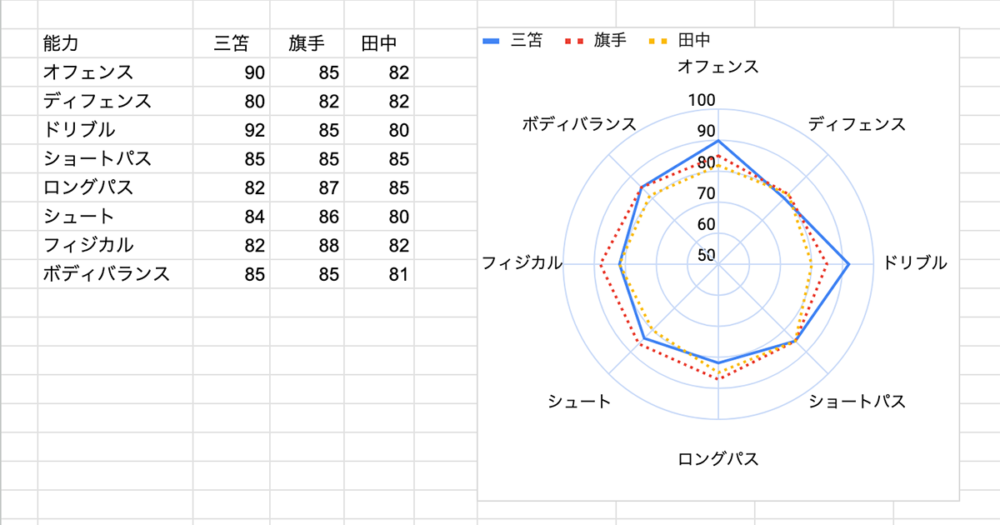
レーダーチャートとは、製品のスペック表やキャラクターの能力値などでよく見かける文字通りレーダーのようなグラフです。チャートの大きさや形で長所や短所を視覚的に認識比較しやすいのでプレゼン資料などでもよく使用されます。
スプレッドシートのレーダーチャートの作り方
レーダーチャートの作成はデータを用意した上でグラフエディタから行います。今回は下記のようなデータを使いたいと思います。

ちなみにレーダーチャートは比較する項目の数に応じて4つなら四角形、5つなら五角形、6つなら六角形というように形が変化していきます。とはいえ、項目が少ないとあまりメリットがないですし、項目が多すぎてもごちゃごちゃしてしまうため、レーダーチャートといえば五角形か六角形であることが多く、最大でも8つくらいまでに留めるのがいいでしょう。
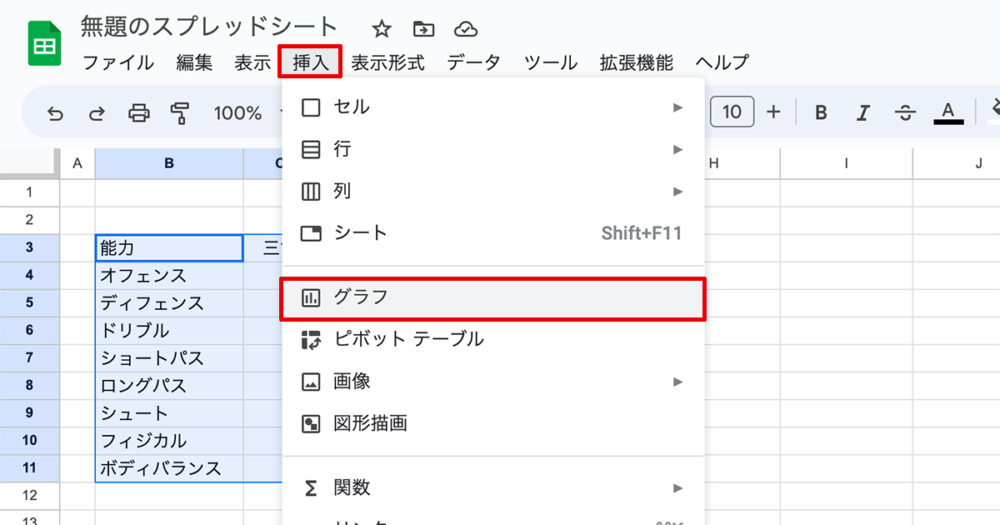
レーダーチャートに反映したい範囲を選んだ状態でメニューの「挿入」→「グラフ」を選択します。

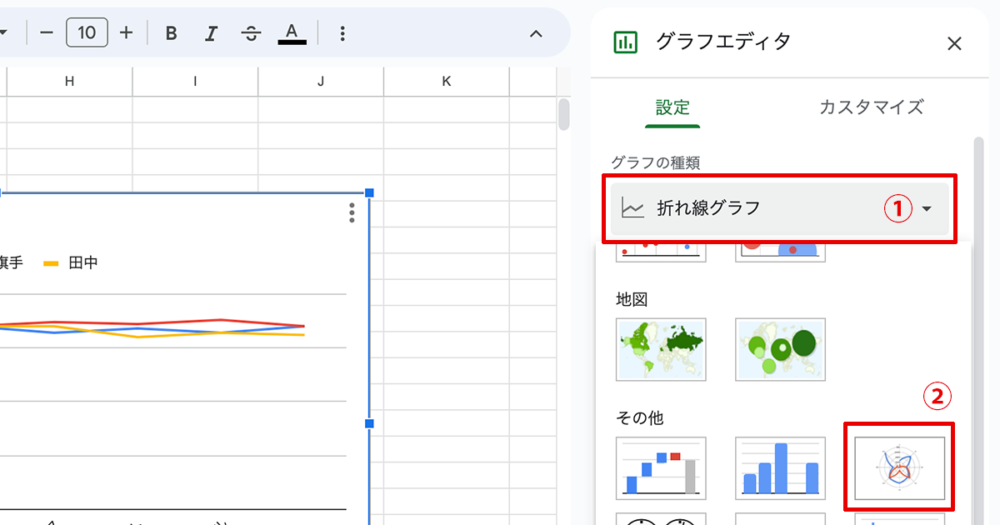
そのままだと異なるグラフが表示されると思いますので、右側に表示されているグラフエディタ内「グラフの種類」をクリックして、レーダーチャートを選択します。

これだけでひとまずレーダーチャートを表示することができたと思います。ここからはカスタマイズを使用して表示内容を微調整していきましょう。
レーダーチャートをカスタマイズして調整する
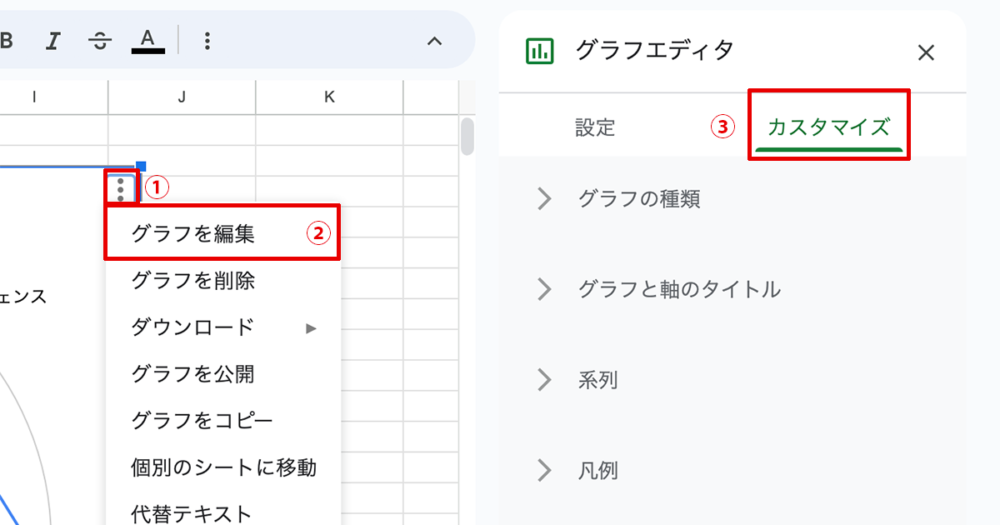
レーダーチャートの作り方がわかったところで、見映えを整える方法についてみていきましょう。すでに作成したグラフやチャートを編集するには、右上の3点リーダーをクリックして「グラフを編集」をクリックしてグラフエディタを開きます。

グラフエディタを開いたら上部右側の「カスタマイズ」タブを開くと、下記の項目が確認できます。
- グラフの種類
- グラフと軸のタイトル
- 系列
- 凡例
- 縦軸
- グリッドラインと目盛
それぞれの項目で設定できる内容を確認していきましょう。
グラフの種類
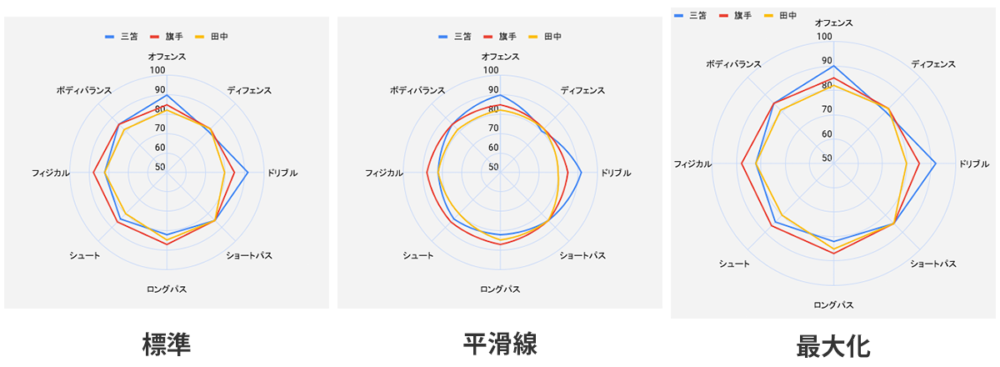
「グラフの種類」ではグラフの背景色と枠線の色、フォントの変更(欧文のみ)と平滑線表示と最大化表示の切り替えが可能です。ダウンロードした画像は背景色は反映されるるものの枠線のほうは反映されないようです。また、最大化した場合のダウンロード画像では一部の文字が表示されないことがあるので資料などで使用するまえには確認することをオススメします。

基本的には使う資料などのトーン・アンド・マナーに合わせることになると思いますが、背景色は白、枠線は付けるのであれば薄めのグレーや資料の色味に合わせた薄い色にするといいでしょう。
また最大化する場合はあらかじめグラフの表示サイズに余裕を持たせておかないと綺麗に表示されないことがあるので、資料などで利用する場合は注意が必要です。画像をダウンロードして資料などで使用する場合などは、大事な項目が見切れてないか特に注意しましょう。
グラフと軸のタイトル
「グラフと軸のタイトル」では、(「グラフのタイトル」、「グラフのサブタイトル」、「横軸のタイトル」、「縦軸のタイトル」)という四つの見出し文字の装飾などを調整することができます。

全部入力した上でダウンロード画像を比較してみると、「グラフの種類」で最大化を行わずに縦軸、横軸のタイトルを入れると文字が重なってしまいます。見た目もゴチャゴチャしてしまいますので、縦軸と横軸のタイトルを入れる必要はあまりなさそうです。
系列
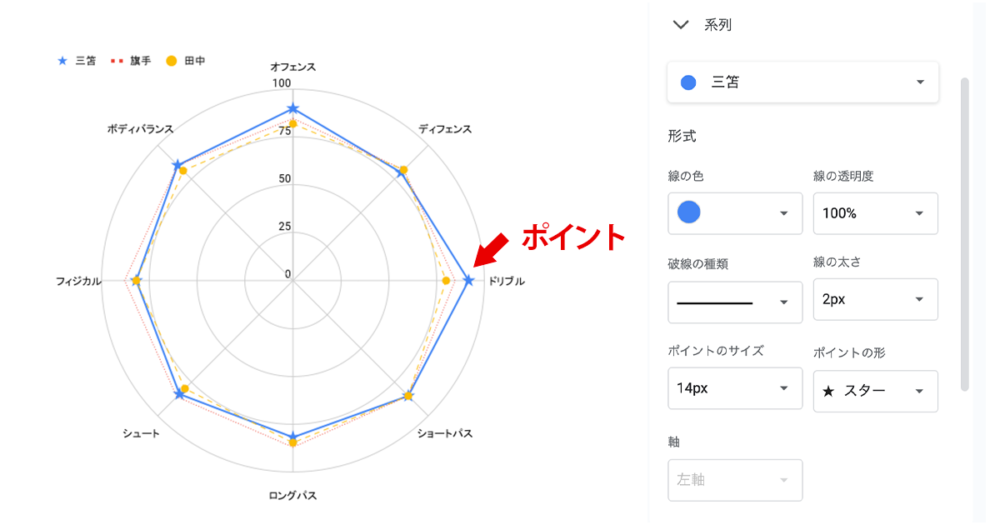
「系列」の部分はレーダーチャートで表示される部分の見た目を調整することができます。それぞれの線を太くしたり、破線にしたり、ポイントの形を変えたりすることが可能です。

線幅は自動だと細すぎて見えにくいので少し線を太くしてあげたり、比較対象と比べた時に目立つようにメインのものだけ実線にして、あとは破線にしたりといった使い方があります。また、「ポイントの形」を指定することで強調することはできますが、少しゴチャゴチャはしてしまいますので、ここぞという時だけ使うと良さそうです。
凡例
「凡例」は誰がどの色と線種のチャートなのかをわかりやすく示すものです。非表示にすることもできますが、レーダーチャートが複数あり、比較対象がある場合は必ず表示させるようにしましょう。

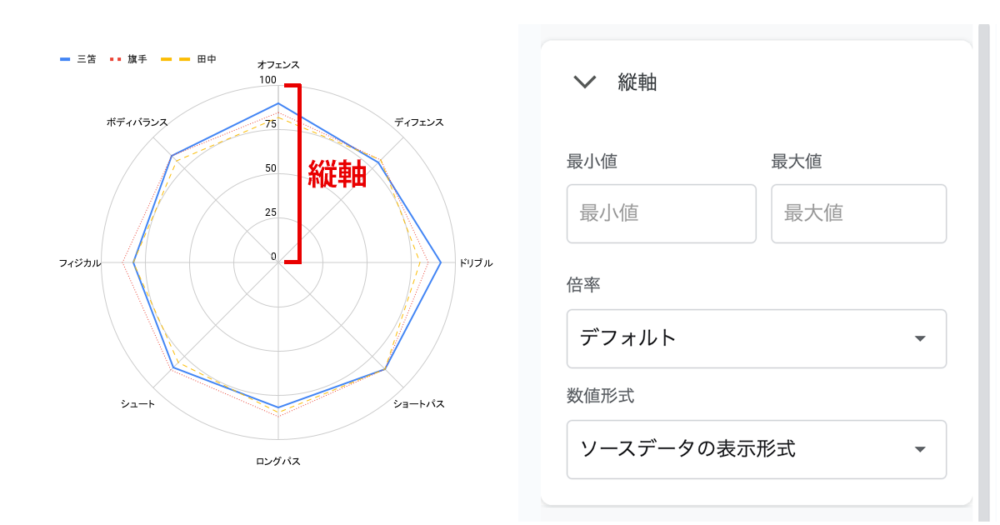
縦軸
「縦軸」のカスタマイズでは目盛の最小値と最大値をいくつにするか。通貨などの単位をつけるかといった調整を行うことが可能です。最小値を調整することで比較するチャートの差異を視覚的に認識しやすくなったりするので与えたい印象によって適時調整するのがいいでしょう。

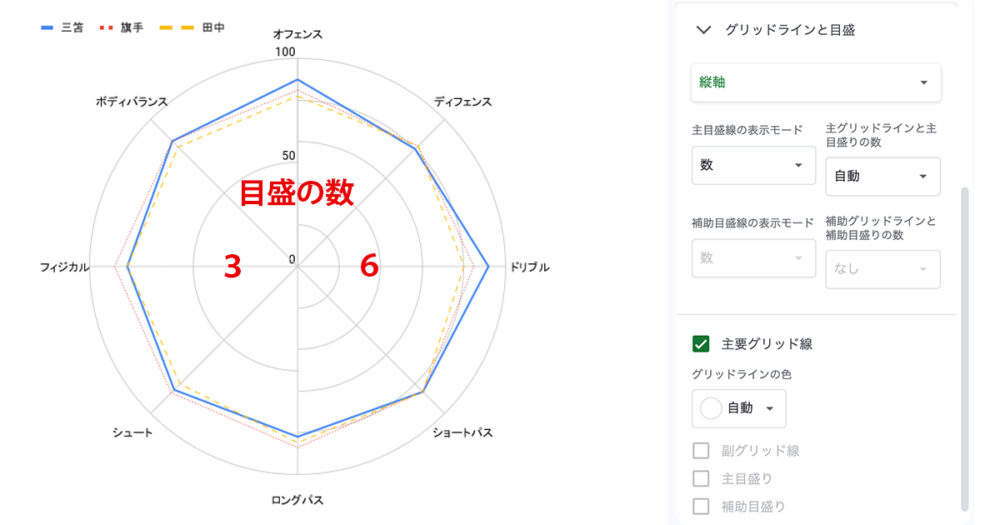
グリッドラインと目盛
カスタマイズ内の『グリッドラインとメモリ』からグリッドラインと主メモリの数を増減させることで見映えを整えることができます。自動でもいい感じに表示してくれますが、グラフの密度を変えたい時などは適時変更しましょう。

また、『主要グリッド線』もデフォルトだと自動でグレーになっていると思いますが、掲載する資料のトーンアンドマナーに揃えたいという場合などは、色を変更することができます。色を変更する場合は、レーダーチャートの線と区別しやすいよう濃い色ではなく、薄めの色にするのがオススメです。
まとめ
スプレッドシートでレーダーチャートを作成する方法と手順について解説してきました。
レーダーチャートはうまく使えばプレゼン資料なんかでも活躍しそうですよね。
スプレッドシートのグラフやチャートに関しては下記の記事で詳しく解説しています。


 iPhoneでYouTube視聴時のみ画面の向きのロックを解除する方法
iPhoneでYouTube視聴時のみ画面の向きのロックを解除する方法 GoogleカレンダーをMacのカレンダーに表示させる方法
GoogleカレンダーをMacのカレンダーに表示させる方法 Googleカレンダーを共有する方法と手順
Googleカレンダーを共有する方法と手順 Googleカレンダーの基本と使い方
Googleカレンダーの基本と使い方 スプレッドシートの重複セルを削除する方法
スプレッドシートの重複セルを削除する方法 スプレッドシートでレーダーチャートを作成する方法と手順
スプレッドシートでレーダーチャートを作成する方法と手順 スプレッドシートで2軸の複合グラフを作成する方法と手順
スプレッドシートで2軸の複合グラフを作成する方法と手順 Gmailにラベルを追加設定してメール管理を効率化する方法
Gmailにラベルを追加設定してメール管理を効率化する方法 Gmailの通知設定で特定の重要なメールのみ通知を受け取る方法
Gmailの通知設定で特定の重要なメールのみ通知を受け取る方法