
Googleが開発したWebPという画像フォーマットですが、慣れていないと扱いに戸惑うかもしれません。 WebPの説明、jpgやpngでダウンロードする方法、ダウンロードしたwebP画像を変換する方法を解説していきます。
WebPフォーマットとは
WebP(ウェッピー)とはグーグルが開発した新世代の画像フォーマットです。透過ファイルも扱えながら、jpegやpngなどのフォーマットよりもファイルサイズを2,3割程度小さくできます。ユーザービリティの観点からウェブサイトの高速化が重要視される昨今、多くのサイトで利用されるようになってきました。
A new image format for the WebWebPのメリット
メリットの中- 画像の劣化を最小限で抑えつつもファイルサイズの軽量化が見込める
- 透過画像を扱える
WebPのデメリット
画像の劣化を抑えつつもかなりの軽量化を期待できるフォーマットとして広まりつつある一方、OS自体がデフォルトで対応していなかったり、多くの画像編集ソフトが未対応、web上のフォームでアップロードが許可されていないなど、まだまだ不便なことも多くあります。
※ WebPをMacのファインダーやクイックルック、サムネイルで確認できるようにするにはこちらの記事を御覧ください。

WebPの代わりにjpegやpngをダウンロードしたい
WebP画像がある場合、ChromeではデフォルトでWebP画像を読み込みますが、Webpに対応していないブラウザでは従来どおり、jpgやpngを読み込みます。つまりWebP非対応のブラウザを使用すれば別フォーマットの画像をそのままダウンロードすることは可能です。
chromeで画像をダウンロードする時に別フォーマットを選択する
ChromeだとWebPによりスピードの恩恵を受けられる一方で、ダウンロードしたい時にはjpgやpngのほうが使い勝手がいいかもしれません。とはいえ、画像をダウンロードするためだけにブラウザを変えるのは面倒です。
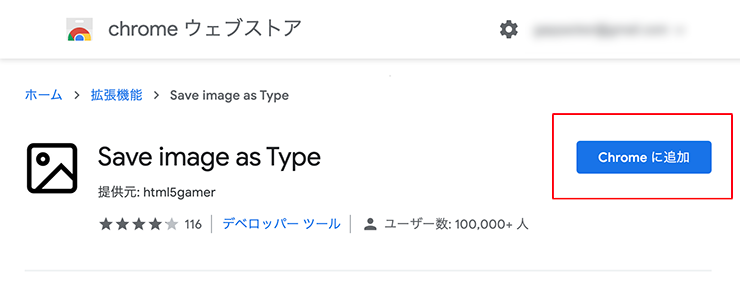
そんな時はブラウザに『Save image as Type』という機能拡張アドオンを追加することで、WebPの代わりにjpegやpngで画像をダウンロードすることが可能になります。
Save image as Type
モーダルウィンドウで確認メッセージが出たら『機能拡張を追加』をクリックしてアドオンをインストールします。
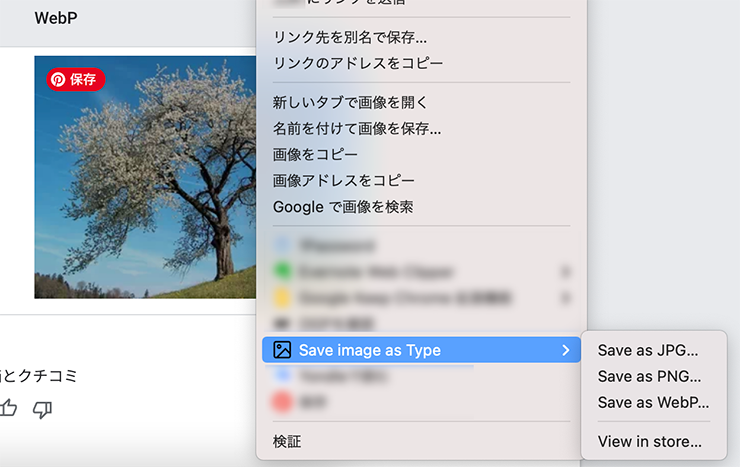
インストール後、WebP画像を右クリック()するとjpgとpngが選択できるようになっているのが確認できます。

Webpをjpgやpngに変換する
ダウンロードしたwebPファイルを変換したい場合は変換ソフトを使用しましょう。 オンライン用、デスクトップ用といろいろなサービスがありますので自分の好きなものを選べば良いでしょう。
zamzar オンライン画像変換
ここでは無料で利用できるオンライン変換サービスのzamzarを紹介します。 多くの画像フォーマットを扱うだけでなく、画像以外の100以上のファイルフォーマットの変換も可能なサービスです。
zamzar.comconvertio オンライン画像変換
こちらも様々なフォーマットのファイルを変換できるようです。 Convertioオフライン画像変換フリーソフト
WebPを変換できるWindowsのフリーソフトにはRomeolight WebPconvというものがあるようです。
Romeolight WebPconv(窓の杜)Photoshop用WebPプラグイン
フォトショップでWebPを書き出したという人にために、『WebPShop』というプラグインが以下のリンク先より配布されています。
WebPShopgithubに書かれているインストール手順を確認するとダウンロードしたファイルをプラグインフォルダに入れるだけのようです。
github
 iPhoneでYouTube視聴時のみ画面の向きのロックを解除する方法
iPhoneでYouTube視聴時のみ画面の向きのロックを解除する方法 GoogleカレンダーをMacのカレンダーに表示させる方法
GoogleカレンダーをMacのカレンダーに表示させる方法 Googleカレンダーを共有する方法と手順
Googleカレンダーを共有する方法と手順 Googleカレンダーの基本と使い方
Googleカレンダーの基本と使い方 スプレッドシートの重複セルを削除する方法
スプレッドシートの重複セルを削除する方法 スプレッドシートでレーダーチャートを作成する方法と手順
スプレッドシートでレーダーチャートを作成する方法と手順 スプレッドシートで2軸の複合グラフを作成する方法と手順
スプレッドシートで2軸の複合グラフを作成する方法と手順 Gmailにラベルを追加設定してメール管理を効率化する方法
Gmailにラベルを追加設定してメール管理を効率化する方法 Gmailの通知設定で特定の重要なメールのみ通知を受け取る方法
Gmailの通知設定で特定の重要なメールのみ通知を受け取る方法